タイトルを決める
ホームページで重要なことの一つはタイトルです。
タイトルというのはサイト名です。
要するにホームページの名前ですね。
なお、タイトルはあとから変更はできます。
それは言うまでもないことだったかもしれませんが・・・・・
タイトルというのは重要なのです。
検索エンジンで検索された際にタイトルはこんな風に表示されます。
タイトルを見るとヤフオクはどういうサイトはわかりますよね。
ヤフオク!日本最大級のネットオークションサイト
ネットオークションサイトなんだな
しかし、ヤフオクってサイトを初めて聞いた場合、ヤフオクだけ見たらわからない方もいますね。
勘の良い方はヤフーオークションなんだなと思いますが。。。。。
このようにタイトル=サイト名=名刺ということです。
ヤフオクみたいな有名会社ならタイトルだけでわかると思います。
次は鈴木商店という仮の名前で考えて見ます。
タイトルが「鈴木商店」。
これだけ見ると何を販売している会社さん?となります。
しかし、タイトルにジャンルを加えるとどうなるでしょう?
「中古パソコン買取・販売なら鈴木商店」
これで鈴木商店さんは中古パソコンを売買しているだなとわかります。
基本的なタイトルのつけ方ですね。
もし、パソコンの他に周辺機器の売買も行っている場合は同じようにタイトルとつけます。
「中古パソコン・周辺機器買取・販売なら鈴木商店」
アピールしたいところをつけていくことです。
あまり長すぎないようにしましょう。
タイトルを工夫する意味はもうひとつあります。
それは検索エンジンでひっかけることです。
何かを探す時ってヤフーやグーグルで検索しますよね?
見にくる方も同じように検索します。
タイトルが鈴木商店だけだとパソコンを売買したい方はたどり着きません。
タイトルにパソコン売買とつければ来る可能性は高くなります。
パソコン売買という検索ワードで上位に入ればなおさらですね。
このように二つの意味でタイトルを決めることは重要です。
タイトルを工夫するだけで全然違います。
サイト構成を決める
ホームページ作成、もしくはリニューアルすることを決めました。
タイトルを決めました。
次に決めなくてはいけないことがあります。
それはサイト構成です。
構成というより企画ですね。
タイトルを決めるというのは商品名を決めるのと同じこと。
たとえば、おいしいコーヒーと商品を売り出したとしましょう。
単純にCMとか雑誌でコーヒーを飲んでいるシーンだけ映しても売れません。
ターゲットをどうするか?
学生向け?
社会人向け?
甘いコーヒーにするか?苦いのにするか?
成分はどうする?
豆はどこか仕入れる?
ホット用?アイス用?
ペッドボトルにするか?缶にするか?
値段は?
大きさはどうする?
企業はこのように色々苦慮しながら製品を作り出しています。
例えば、有名企業のコーヒーだと
朝専用とか、成分はコーヒーだけ、キリマンジャロ100%とか、いろいろ特徴をアピールしています。
ユーザーニーズに合わせてそれぞれ商品を作っています。
ホームページでも同じことなのです。
作成して何をしたいのか?どこをターゲットにするのか?どのようなコンテンツが必要かを考えます。
一番いいのは競合他社を参考にすることですね。
他社はどんなことをしていてどんなコンテンツがあるのか?
自サイト必要なページは何か?不要なページは何かを考えることです。
特にホームページで営業活動をする場合は必須ですね。
私が見かけてこれはだめだと思ったらがフラッシュや動画など派手に使っている割にはあちらさんのメッセージが伝わってこないことです。
ひどいところだろ動画を見ましたが問い合わせフォームはどこだ?というのがありました。
それともう一つは情報量が多すぎて意味がわからなくなっていること。
たくさんページを作ればいいってものじゃありません。
内容がわかりにくければたくさんページを作っても意味はないです。
訪問する側からすると一番重視するのは内容です。
以上を踏まえてサイト構成はこのように考えます。
トップページ
↓
商品カテゴリ
↓
商品名
↓
注文ページ
これが基本的な流れですね。
商品も莫大な量があるなら商品検索システムも必要になってきます。
それだとより少ないクリックと時間で注文ページへ行けますね。
注文までへのクリック数は3クリックまでが理想です。
何度もクリックしないと注文できない場合になってしまうと閲覧者は逃げてしまいます。
以上のようにサイト構成は大事です。
レイアウトを決める
初めてホームページを作るのにありがちなのがいきなり作り込みを初めてしまうことです。
私も最初はやりました。
ホームビルダーなどの作成ソフトでいきなり作ったものです。
そして作った後に後悔しています。
あ!こんなんじゃないや!!!と・・・
後から不具合や不備が見つかることもありますね。
それを防ぐにはまずはレイアウトを決めておく必要があります。
その際は、手書きでもいいのです。
デザインをする前の下書きをします。
サイト構成が決まっていればその次はレイアウトです。
手書きでおおまかなデザインを作るのです。
私は字があまりきれいではないのでラフ作成ソフトを使ったりします。
私は、カクーというソフトを使っています。
uel:https://cacoo.com/lang/ja/
これでサイト設計図みたいのをつくれます。
なんど共有もできるのですよね。
なお、ラフを作る際は別に文章とかは決まってなくてもいいのです。
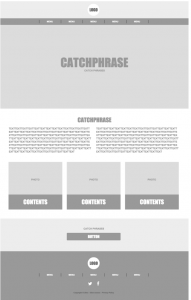
ラフはワイヤーフレームといいます。
何をどのようにページに配置するのかを表示する設計図です。
下記が例ですね。
見るとデザインが全くされていない。
写真もないことがわかります。
コンテンツ名も入っていません。
これは例ですので入れていませんが本来ならコンテンツ名が入ります。
私の場合はサイト構成ができてからワイヤーフレームを作っています。
順番は別に逆でも構いませんが・・・・・
それでもある程度コンテンツの規模が決めっていない段階でワイヤーフレームを作るべきではありません。
規模によってレイアウトも決まってきます。
構成が決まる前に作る際は、ページが増えても大丈夫なようなレイアウトを考えておくべきですね。
これでまずはサイトがどんな形になるのかをイメージします。
それが完成したら色や写真を入れたデザインを構成していきます。
デザインを決める
WEBサイトをいかにうまく運営するにはもう作る前から勝負が始まっています。
それは当たり前のことです。
当たり前のことだからこそ手を抜いてはいけませんね。
しっかりと企画をしてからデザインを作り込む。
これをしないで作り込むとあとから後悔します。
自分もそうでした。
あとからこんなはずじゃなかったってことになるのですね。
どんなコンテンツを作る→どんなレイアウトにするか
それが決まったらついにデザインを決めて制作することになります。
レイアウトでは、ラフデザインを作ります。
だいたいは白黒で作りますね。
カラーで作ることもありますが・・・・私は白黒にしています。
頭の中はどんな色にするかは決めていますけどね。
デザインをする前に決めることは同業他社がどんな風に作っているかを見ることです。
これは、多ければ多い方がいいです。
最低20サイトを見るようにしましょう。
どんな色にしたらいいか迷った場合は、同業のサイトを見ることです。
だいたい色は同じかと思います。
企業によっては独自のカラーで作ってることはありますけどね。
カラーが同じ理由は、その業種のイメージにあっているからですね。
参考までにペンションやコテージなどは緑系が多いです。
海が近いところなら水色ですね。
なのでそれに逆らってグレーとか、ピンクなんてのは合わないのですね。
カラーが決まったらデザインです。
ぱくりってのはだめですけど同業はどんな表現やデザインにしているかというのを参考にしましょう。
ぶっちゃけ同じようなの多いですね。
レイアウトも似たところが多いと思います。
デザインする際はどこをアピールしたいかってのを考慮するといいです。
それを中心にデザインを考えていくと進みやすくないと思います。
デザインはイラストレーターやフォトショップを使うことが多いです。
デザイン制作は当サイトにお任せください。
https化
昨今WEBサイトはhttps化が進んできています。
つい最近弊社も導入しました。
httpsというのはSEOに有利という話はよく聞きます。
お客さんのサイトでもSEOのためにもhttps化をしませんか???という営業の電話が掛かってくるそうです。
では、果たして有利なのか?
結論から申し上げますとまだ優位性というのは感じておりません。
導入したからといってすぐに順位上昇するわけではないようです。
ひょっとするとこのまま上がらないということも考えられます。
なので順位が上がるので導入しませんか???という声は信じない方がいいです。
難関ワードでも普通にhttpsにしなくて順位をキープできてるところもあります。
逆に導入してもまだ順位上昇していないところもあります。
おそらくまだまだ優位というまでには至っていないと思われます。
将来は有利になることは考えられます。
新規サイトに関しましては導入しておいて損はないでしょう。
小規模サイトで個人情報を入力する必要のないところは無理に導入する必要はありません。
逆に中規模以上のサイトで個人情報を入力する必要のあるサイトは、導入した方がいいでしょう。
注意しなくてはいけないのは導入するといっとき順位が下がります。
これは経験済みです。
そのリスクがございますので個人情報を入力するページだけに導入することをお勧めします。
常時SSL化(HTTPS)の推進を世界規模で進めるとのこと。
グーグルクロムでは、パスワードやクレジットカードを送信する HTTP サイト(非 SSL/TLS サイト)において、「安全ではない(Not secure)」という意味を持つアイコンをアドレスバーに表示するようになっています。
ショッピングサイト系は導入を急がれた方がいいかもしれません。
コーポレートサイトとは、企業公認の公式サイトです。
主に会社紹介で使われることが多いです。
販売サイトとはまた違いますね。
会社のパンフレットをインターネット上で公開していると思った方がわかりやすいですね。
必須といえるのは会社概要、所在地、お問い合わせ。
採用情報などですね。
あとはプライバシーポリシーです。
デザインはよりシンプルなのが見やすく、好感が持てます。
あまり個性の強いデザインは好ましくはありません。
ただ、ブラインドイメージがある場合はそうなってしまうのも仕方ありません。
コーポレートサイトは白背景に企業カラー
コーポレートサイトは、背景は白がほとんどです。
白い背景に企業をイメージしたカラーを採用する。
やはり会社の名刺代わりといえるのは白背景がスタンダートです
しかし、商品を売り込むサイトは薄く色がついた背景色をつけることもあります。
いずれにしろ濃い色の背景色は好まれません。
なにか強いメッセージを伝える場合は採用されることもあります
カラーは必ずイメージと合わせないといけません。
同業種のサイトは同じカラーが多いのはそういう理由があるのです。
もし、イメージのカラーに迷った場合は同業のサイトを参考にするといいです。
好ましくないのは全く違うカラーにすることです。
たとえば、環境を意識したサイトなのに緑や水色ではなく、黒にするとかですね。
参考までに配色についてあげます。
濃いめの青色は、「信頼」「清心」「新進」のイメージです。
なので技術系サイトや金融サイトに向いてます。
薄い青色でスカイブルーの場合は、「若さ」が加わります。
これは若い方をターゲットにしたものですね。
緑の場合は、「自然」「健康」「癒し」です。
医療、薬品、健康関連、観光、自然関連が多いです。
黄色やオレンジは、「元気」「健康」です。
これはサプリメントやアミューズメントに多いカラーです。
ピンク系は、やはり女性向けでしょう。
化粧品やエステなどに向いています。
冒険といえるのは黒や赤ですね。
これは情熱系というカラーになります。
商品のイメージに合わせたい場合に使いますね。
車とかバイクのサイトに使われることがあります。
まあこれはコーポレートだけでなくサイト全体にいえることですね。
情報量の多いデザイン
ホームページのボリュームは企業や目的によって異なります。
目的がはっきりしているサイト、もしくは規模の小さなサイトは目に付くデザインが必要です。
しかし、ニュースサイトや多くの商品を扱っている場合は考えないといけません。
情報量の多いサイトは、どれだけ長く留まってもらうか、より多くのページ数を見てもらうかがポイントです。
なのでトップページはナビゲーション的役割です。
そこから多くのページへ行けるようにします。
テキストベースのページが好ましいですね。
ナビゲーションとなるわけですからカテゴリ毎にわけましょう。
派手なデザインよりもシンプルな方が好ましいということです。
やってはいけないのは、動画や大きい写真のメニューを入れること。
もし、一押し商品がある場合はかまいません。
情報サイトの場合はいりません
逆に敬遠をしてしまいます。
それにそれだけページが重くなってしまいます。
多くの情報を見てもらいたい情報サイトには向いていません。
多くの支店や店舗を持つサイトもそうですね。
より多くのお客さんが各店舗に足を運んでもらうように考慮しないといけません。
それも情報サイトといえます。
まとめると、見てもらいたいページが多いサイトは、シンプルなデザインを心がける。
ページを項目別に分ける「事業内容」「店舗情報」「サービス情報」「ニュース」など
項目別に分けてトップページにメニューとして配置する。
メニューも画像リンクは需要なコンテンツだけにしてシンプルなのにする
以上のデザインが情報サイトには好ましいです。