レスポンシブウェブデザインって?
レスポンシブウェブデザインとは、PC・タブレット・スマートフォンの3つのデバイスに対応しているデザインのことを指します。
画面サイズに応じてレイアウトが最適なサイズに変わって表示されるのです。
例えばスマートフォンで縦向きで見ると縦長のレイアウトに、横向きで見ると横長のデザインとなります。
それはPC同じモニターの解像度やブラウザで設定してる幅によって変わります。
また、スマートフォンでないと表示されないものや逆にPCでないと表示されないのもあります。
正確は小さい画面で表示するものとしないものに分けていると言った方が正しいかもしれません。
要するに閲覧者の環境に応じて姿を変えるのがレスポンシブウェブデザインなのです。
2019年以降、スマートフォン所有率が増えております。
インターネットも約半数がスマートフォンからのアクセスです。
特に10代から20代の方は7割以上はスマートフォンでインターネットをすると言われています。
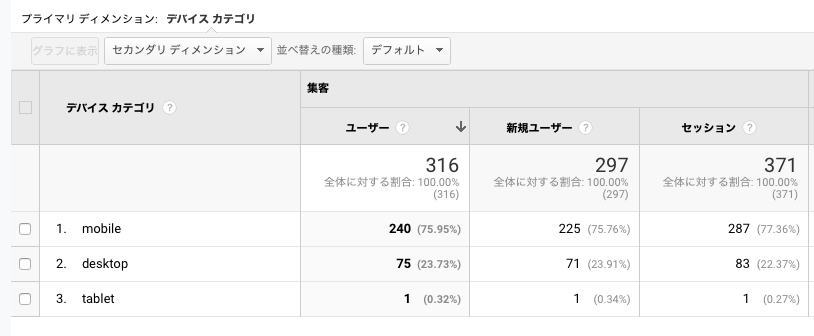
参考までに下の画像をみると76%がモバイル(スマホ)からのアクセスになります。
デスクトップが24%です。
あとはタブレットですね。
家ではPCでインターネットをする方も外出先ではスマートフォンです。
また、パソコンは起動するのに時間が掛かるという理由で家でも開かないというのも珍しくはありません。
76%という数値をみるとむしろパソコンでネットすることは少なくなっていますね。
スマートフォン対策は急務です。
その対策のひとつがレスポンシブウェブデザインなのです。
ちなみにスマートフォンで表示されないというわけではありません。
表示されることはされるのですが縮小されて表示されてしまいます。
メニューとか画像もそうなのですが文字まで縮小されてしまいますので見る側にとっては非常に不便なのです。
拡大しないと文字を読みにくいのでユーザーはそこで逃げてしまいます。
せっかくサイトを作ってもこれでは台無しですね。

レスポンシブウェブデザインができるきっかけ
レスポンシブデザインができるきっかけとなったのがモバイルでもサイトを見ることが増えたことです。
モバイルというのはガラケーも含みます。
モバイルのシェアは年々増えており、現在は流石に鈍化はしております。
特に多いのは女性向けショッピングですね。
女性はネットでの買い物はスマホからだそうです。
逆に男性の方はまだまだPCで閲覧して検討する。
昔は携帯から買い物なんて・・・という印象がありました。
今は違いますね。
これだけでシェアが逆転、もしくは逆転つつあるのはスマホの手軽さですね。
ホームページで調べ物をしたい。
わざわざパソコンの前にいって起動するのはめんどくさい。
ましてやスペックの低いパソコンならなおさらです。
スマホならさっと取り出してさっと見られる。
ガラケーの時はやはり表示されるのは遅いですし、字も小さい、さらに写真も拡大できない。
ちなみに自分はスマホは調べ物では使いますがアプリや音楽のダウンロード以外は買い物は、パソコンでやっております。
もしくはタブレットですね。
やはり大きい画面の方がいいので・・・・
導入することのメリット
通常ですとスマートフォンに対応するとなると、専用のデザインが必要でした。
スマートフォンでアクセスするとスマートフォン専用のデザインを見せる、パソコンでアクセスするとパソコン専用のデザインを見せる。
アクセス環境でどちらかを認識していました。
昔のガラケー(ガラパゴス携帯)がそうでした。
キャリアのよってもデザインを変えないといけませんので不便でした。
現在はガラケーはほとんどなくなっており、制作の依頼はありません。
スマートフォンの場合はガラケーのようにPC向けのサイトでレイアウト崩れはありませんが縮小されて表示されて見にくいです。
レスポシンブウェブデザインの場合は、アクセス環境ではなく、画面サイズで応じるのでそれがひとつのHTMLで済むのです。
ひとつのHTMLで管理するので更新管理が楽になります。
それとひとつのHTMLになる分、コストが安くなり、制作時間も短縮されます。
また、サイトをメンテナンスする際も複数のファイルをいじる必要がなくなります。
分けてしまうと一つの更新でHTMLファイル二つ、CSSファイル二ついじるのは結構な手間と時間がかかります。
その分、メンテナンス料金も発生してしまいます。
SEO対策に有利
2015年4月21日より、グーグルはモバイル検索(スマートフォン)のシステムが変わっており、
スマートフォン向けに制作しているサイトを優先して順位を上げます。
同時にスマートフォン向けに制作していないサイトは順位を下げるということにもなります。
レスポンシブウェブデザインは、当然スマートフォン向けに制作していると認識されます。
それとひとつのHTMLで制作することによって検索エンジンロボットも巡回しやすいのです。
PCでは見られるページはあるけどスマートフォンでは見られないとなると評価は下がります。
レスポンシブの場合はその心配がありません。
あくまで有利という話で対策をすると順位が上がるというわけではありません。
対策をしてないサイトでも上位のところはあります。
最近の検索エンジンはユーザービリティも重視し始めています。
要するにユーザーがパソコンでもスマホでも利用しやすいようになっているかを判断しているのです。
同じ条件でしたら対策しているサイトの方が優遇されます。
絶対的に優位ということはありませんがやはり対策をしておくに越したことはないということになりますね。
モバイルフレンドリーとSEO
2015年から「Googleがモバイルフレンドリーなサイトを優先」しております。
モバイルフレンドリーとはどういうことかというと、簡単にいうとスマートフォンと仲良しということです。
作ったサイトがいかにスマートフォンでしっかりと見られるかということです。
要するに検索エンジンの最大手であるGoogleがスマートフォンでの検索でモバイルフレンドリーができているサイトをランキング要因に加えております。
今まではパソコンで検索してもスマートフォンで検索してもランキングはほとんど同じだったのです。
その変更によってスマートフォン対策していないサイトはスマホ検索に限り、順位を落とされる可能性が出てきたわけです。
ホームページをPCから見るとスマホから見るの比率は2013年くらいまで7対3くらいだったのが2015年はは6対4。
そして2022年には2対8くらいになってきております。
まだスマートフォンに対応していない企業様は早急に対策が必要です。
順位が下がらなくても対策をしていないとスマートフォンでサイトを見ると字が小さく見えてユーザーは拡大してみないといけません。
スマートフォンで見ると字が小さく見えるのです。
それだけでなく、ページ全体が縮小される。
それでユーザーは逃げてしまいますね。
導入することのデメリット
レズポンシブウェブデザインにも欠点はあります。
PCならPC、スマーフォトフォンならスマートフォンで独自のデザインができないということです。
例えば、一つのコンテンツでもパソコンだとA→B→Cいう順番の見せ方をしたいのに対してモバイルはAとCを逆にしたいというのができないのです。
デザインも別物にするということもできません。
なのでどちらかを重視したいという方には不満が残るかもしれません。
特に機能性を重視する方はなおさら感じますね。
また、PC用とスマホ用を両方読み込むため、表示時間が普通のより掛かるという欠点もあります。
特に機能が多いサイトですとなおさら重くなります。
特にスマートフォンからアクセスするとその遅さは目立ちます。
最近は5Gが主流となりつつあり、そこまで気にならなくはなっておりますがやはり速いに越したことはないですね。
あとは製作日数です。
二つ分のレイアウトなりますのでワイヤーフレームや、デザインカンプも二つになります。
CSSも二つ分になりますのでそれだけ製作日数はかかります。
日数がかかれば当然コストもかかりますね。
管理は楽ですが出来上がるまで大変というデメリットがあります。
個人的はデザインができてしまえばそれほど苦とは感じていませんけどね。
個人的にはどちらのユーザーも逃さないレスポンシブをお勧めしますが業種によってはPCユーザーが圧倒的に多いこともあります。
弊社のお客様のサイトでは6割以上がPCからというケースもあります。
そういう場合はモバイルに特化したサイトを作る必要性はないと考えております。
まとめ
サイト閲覧者のインターネット環境はここ10年くらいでかなり変化しました。
特に外出先でも気軽に見られるスマートフォンからのアクセスは圧倒的に多くなりました。
対策は今からでも全然遅くはありません。
現在のところ検索結果に大きな影響はありません。
なのでまだまだ対策は間に合います。
しかし、将来はPCを対象のみにしているサイトは淘汰されてしまう可能性は大です。
対策をしないと検索順位を落とされるという情報もありますがこれは対策しているサイトが多いからという理由の方が大きいです。
いずれはマイナス評価になってしまうことは考えられます。
ワードプレスですとプラグインで自動で最適化はできますがやはりちゃんと作り込んだ方がいいですね。
弊社ではテンプレートを用意をしています。
もちろんレスポンシブ対応のもありますのでそれを元に製作するとコストは安くできます。
気軽にお問い合わせください。
